Build & Run project
Download an extract TStore project
API server
- Find and copy api folder in tstore/server/ folder and paste to PHP server. For example: http://minhletam.com/api/
- Create shop_product database(or any name) in MYSQL and import tstore/server/api/shop_product.sql file to database
- Change the config with your database from API PHP in your server from your_hosting_path/api/connect/connect.php file
// mysqli_connect(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
$mysqli = mysqli_connect("localhost", "root", "root", "shop_product");
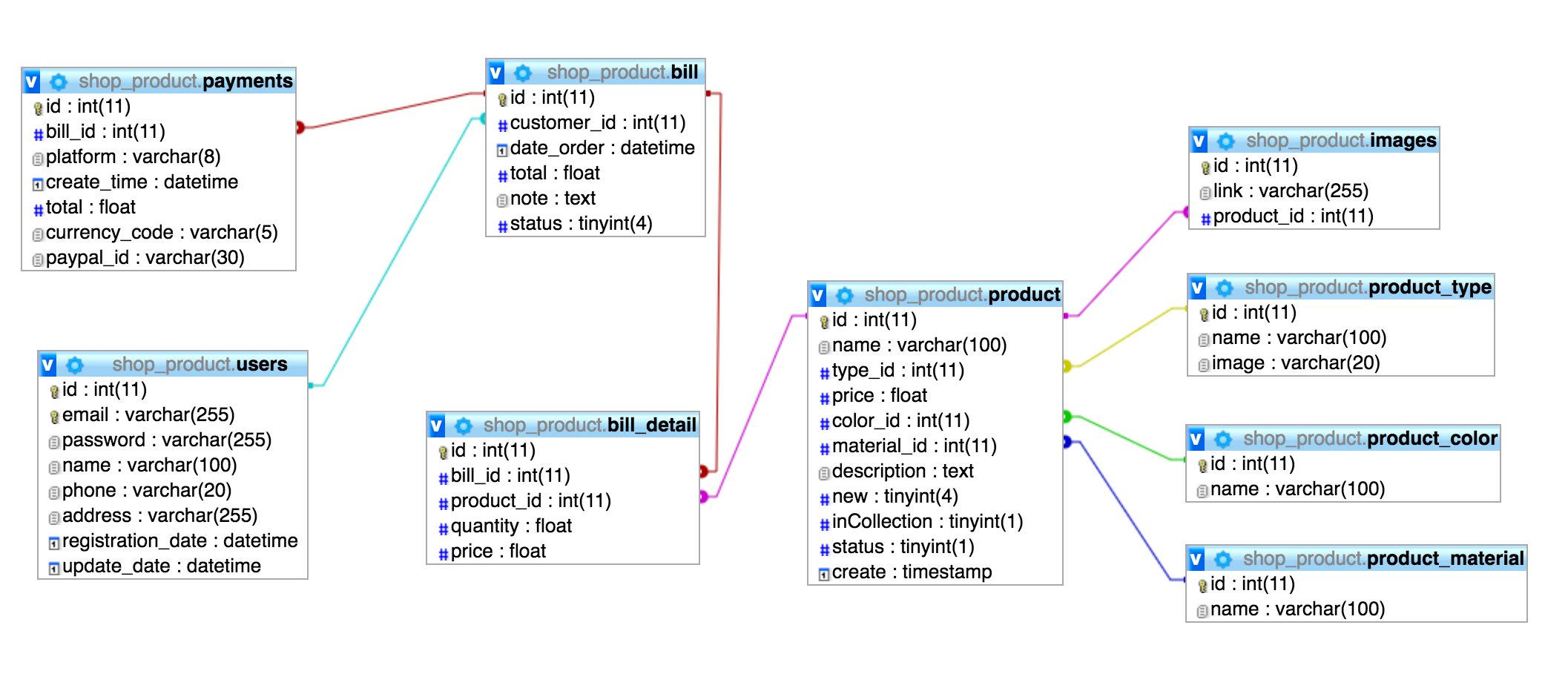
See the database structure 
Client Shop
- Go to tstore/client folder
- Change the config from tstore/client/src/configs/common.js file with your information
export const storename = 'Shop App'; <- your store name export const storeemail = '[email protected]'; <- your store mail
export const globalurl = 'http://minhletam.com/api/'; <- link to your API server Run npm install or yarn install
Finally run $react-native run-ios with iOS or $react-native run-android with Android
Manage Product/Category/Material/Color in Client Shop
You can CRUD Product in ShopAp with step below
- Create an account login to Client Shop with the email like as storeemail in tstore/client/src/configs/comon.js file
export const storeemail = '[email protected]'; <- your store mail
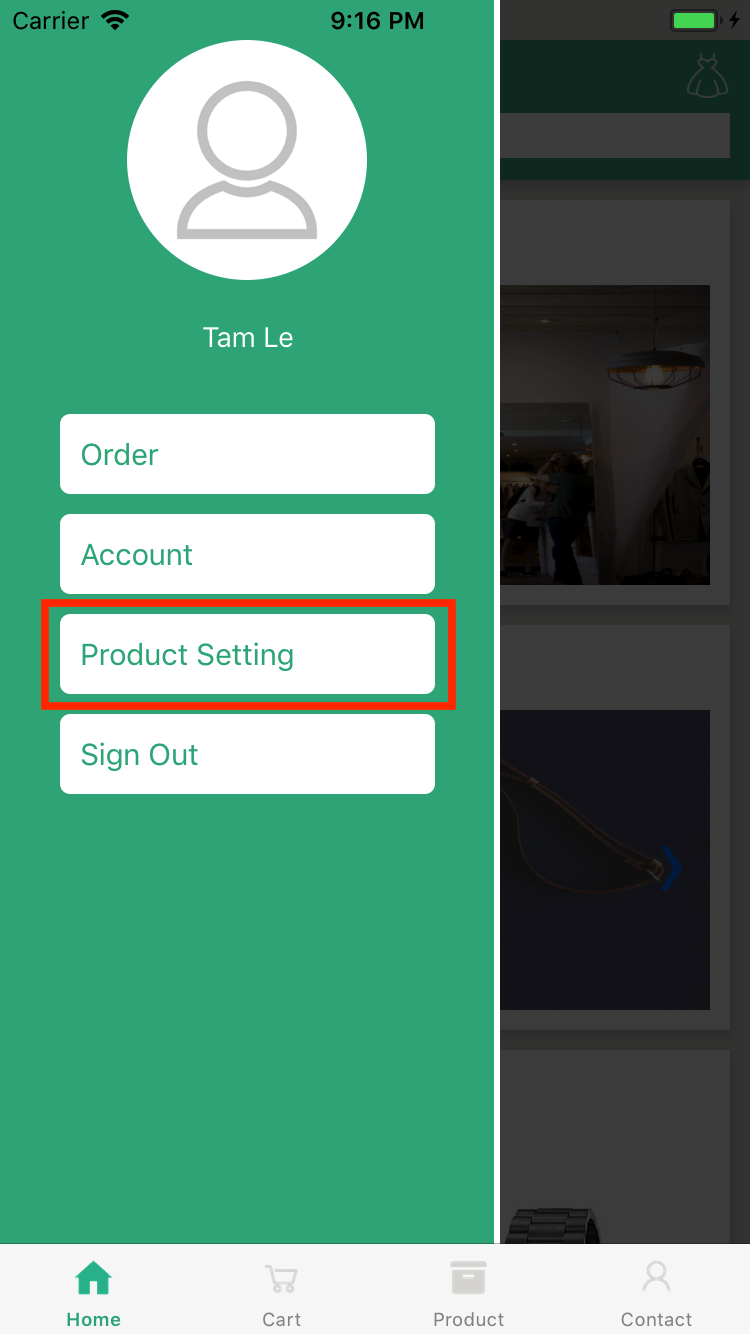
- You can see the Product Setting section with CRUD of Product/Category/Material/Color tabs on ShopApp